众所周知,在以前版本的 wordpress 里,上传到媒体库的图片默认都会按照缩略图/中等大小/大尺寸这三个等级自动生成对应的不同尺寸图片,用来给不同的地方调用。
这个功能初衷实际是好的,方便菜鸟用户,毕竟这类用户完全不懂图片缩放和压缩体积等技巧,此功能可以避免出现在页面出现体积巨大的原图,影响页面加载时间。
但对于像习惯在本地将图片调整到合适的规格大小的用户来说,页面都是只要显示原图就行了,这功能完全没有用处,反而额外生成的图片还浪费了云盘空间,因此这功能都是直接关闭,也就是把数值全都设定为零。
而在目前新版的 wordpress 程序里(从 5.3 开始),又有了不同情况,程序会对上传的图片尺寸进行额外检测,再自动生成 1536 宽度的 2x 中大尺寸(2x Medium Large),2048 宽度的 2x 大尺寸(2x Large),2560 宽度的缩放(Scaled)这三种新规格的图片,加上默认的几种缩略图规格,也就是极端情况下, 上传一张图片,会额外生成 7 张图片。
如果用的主题还有其它额外参数的话,甚至还会生成更多不同规格版本。一张图生成那么多版本实在是没必要,今天来说一下如何彻底关闭此功能,让它不要生成任何额外版本的图片。
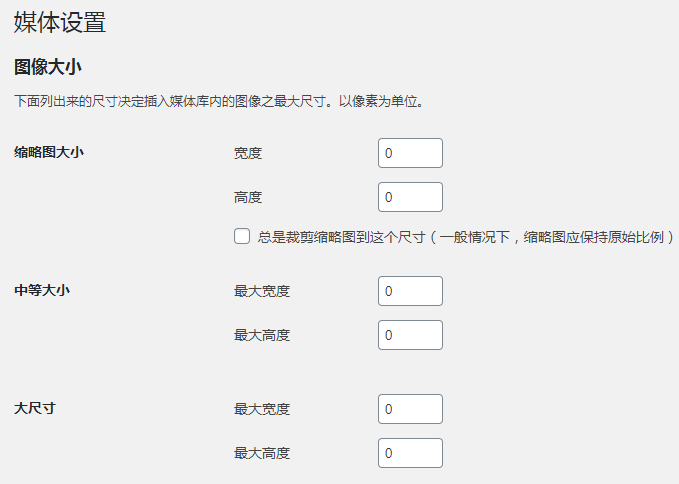
首先常规的就是 wordpress 主程序的设置——媒体里,把三个规格的宽度和高度数值全部改为零。
然后在主题的 function.php 里添加以下内容:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
保存即可,然后上传的图片就不会再生成任何额外版本了,不管什么地方插入图片,调用的都是原图。
相关标签:






